Cumulative Layout Shift (CLS) ist eine der Core Web Vitals, die die visuelle Stabilität einer Webseite messen. Ein hoher CLS-Wert deutet darauf hin, dass die Nutzer während ihres Besuchs unerwartete Verschiebungen des Seiteninhalts erleben. Für Besitzer eines WooCommerce-Shops kann dies besonders problematisch sein, da es die Produktseiten betrifft und zu einer schlechten Benutzererfahrung führen kann. Dieser Leitfaden führt Sie durch die Behebung von CLS-Problemen auf WooCommerce-Produktseiten.
Identifizierung von CLS-Problemen
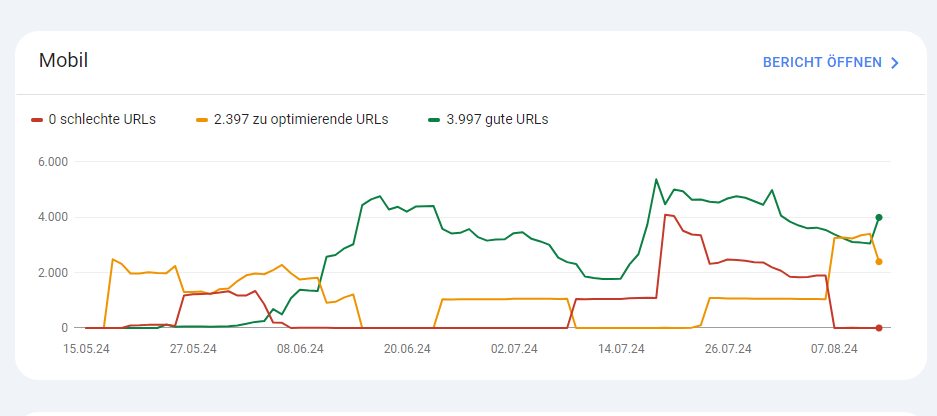
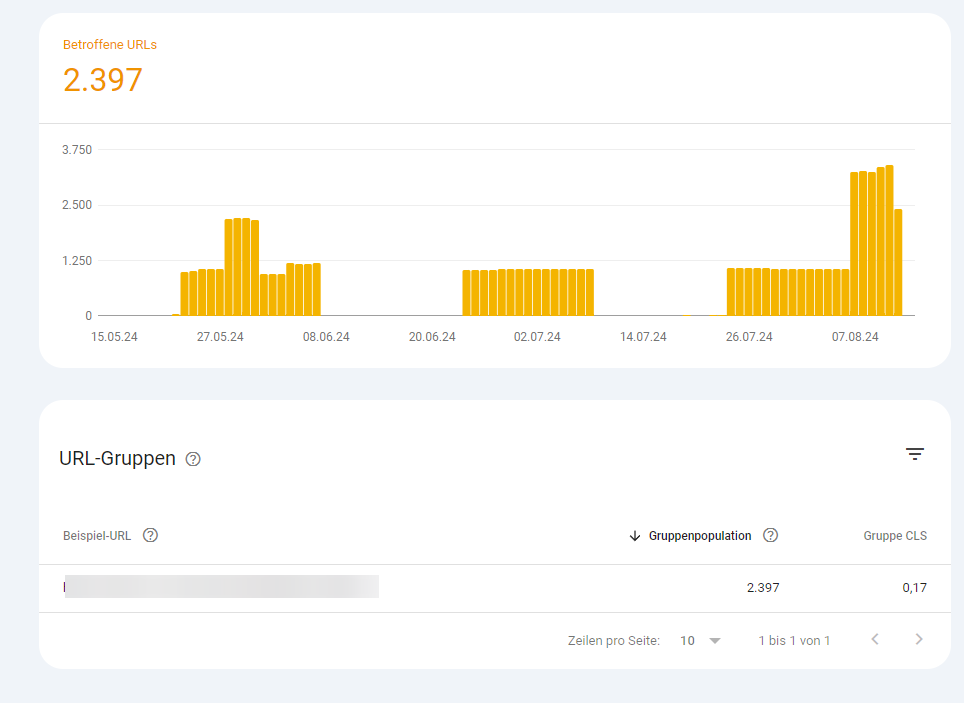
Zunächst ist es wichtig zu ermitteln, wo die CLS-Probleme auftreten. Verwenden Sie Google PageSpeed Insights oder das Lighthouse-Tool in Chrome DevTools, um eine Website-Überprüfung durchzuführen. Suchen Sie speziell nach CLS-Werten.
Google Web Console könnte ebenfalls hilfreich sein:


Behebung von CLS mit CSS-Anpassungen
Eine gängige Lösung besteht darin, CSS-Anpassungen vorzunehmen, um das Layout beim Laden zu stabilisieren. Hier ist eine Schritt-für-Schritt-Anleitung:
- Identifizieren Sie das Problemelement: Suchen Sie nach Elementen, die Layout-Verschiebungen verursachen, z. B. Bilder oder dynamische Inhalte. Bei WooCommerce-Produktseiten ist dies häufig die Produktgalerie.
- CSS-Korrekturen anwenden - Der Code legt eine feste Höhe für die Produktgalerie fest, um unerwartete Verschiebungen beim Laden der Bilder zu vermeiden.
Desktop-Code
@media screen and (min-width: 922px) {
.woocommerce-product-gallery {
min-height: 630px;
max-height: 630px;
}
}Mobiler Code
@media screen and (max-width: 921px) {
.woocommerce-product-gallery > .flex-control-nav li {
Höhe: calc(25vw - 1.5em) !important;
}
}
@media screen and (max-width: 500px) {
.woocommerce-product-gallery {
max-height: calc((25vw - 1.5em) + (100vw - 56px) + 1em);
}
}
@media screen and (min-width: 545px) and (max-width: 921px) {
.woocommerce-product-gallery {
max-height: calc((25vw - 1.5em) + (100vw - 117px) + 1em);
}
}Empfohlen: Ein Galerie-Plugin verwenden
Wenn Ihnen die Änderung von CSS zu komplex erscheint, können Sie CLS-Probleme auch mit einem WooCommerce-Plugin eines Drittanbieters beheben:
WooCommerce Galerie zusätzlicher Variationsbilder

Dieses Plugin hilft bei der Verwaltung verschiedener Produktbilder und sorgt für ein einheitliches Layout!
Die Behebung von CLS-Problemen auf WooCommerce-Produktseiten kann die Benutzerfreundlichkeit und die Leistungskennzahlen Ihrer Website erheblich verbessern. Durch die Anwendung gezielter CSS-Korrekturen oder die Nutzung eines hochwertigen Plugins können Sie Layout-Verschiebungen abmildern und eine stabilere Seitendarstellung gewährleisten.
Dieser Fix basiert auf einer Lösung, die ich in den WordPress-Foren gefunden habe und die sehr hilfreich war. Sie können die ursprüngliche Diskussion und Lösung hier finden: Problem der kumulativen Layoutverschiebung (CLS) auf Produktseiten. - Dank an Vishal Lohar ❤️
Zusätzliche Tipps:
- Überprüfen Sie immer das DOM, um die CSS-Eigenschaften an Ihr spezifisches Thema anzupassen.
- Aktualisieren Sie Plugins und Themes regelmäßig, um von den laufenden Verbesserungen und Korrekturen der Entwickler zu profitieren.
- Wenden Sie sich an das Support-Team Ihres Themas, um weitere Informationen über dessen spezifische Architektur zu erhalten, wenn Sie auf anhaltende Probleme stoßen.